フォントが与える印象の違いとは?
こんばんは
吉田です
あなたは
フォントの印象を考えて
資料作りをしていますか?
文字の目的は「伝える」ことです
フォント選びを怠ると、
読みづらく内容が伝わらなかったりします
そこで今回は
フォントが与える印象の違いについて
「明朝体」「ゴシック体」を用いて
解説していきます
01. ゴシック体

・横線と縦線の太さが均等なのが特徴
・装飾性がなく、遠くから見ても文字が判別しやすいため、
主にポスターやスライド資料などに使われる
与える印象
「面白い」「楽しい」「親近感がある」「子供っぽい」「目立つ」「男性的」など
02. 明朝体

・縦線に比べ横線が細く、ウロコと呼ばれる三角の山があるのが特徴
・太さに変化のある書体で、目が疲れにくく長文に適しているため、
主に、教科書や新聞に使われている
与える印象
「真面目」「優雅」「上品」「知的」「大人っぽい」「女性的」など
おまけ
上の2つのフォントのほかにも、筆で描いた印象のある「筆書体」
デザイン性の高い手書き風フォントやポップ体などからなる「デザイン書体」
というものもあります!
いかがでしたか?
フォントの印象を活用し
効果的に伝わる資料を作りましょう!
以上、フォントが与える印象の違いでした
明度で重さが変わる?
こんばんは
吉田です
明度で重さが変わる?
意味不明ですよね
それでは
こちらのイラストの荷物は
どちらの方が重くみえますか?

左の方が重く見えますよね
ということで今回は
そんな不思議な
色の三属性について
解説します
01. 色の三属性とは?
色の三属性とは
色相、明度、彩度、この3つを指します
まずは、色相

色相とは、「赤」「青」のような色の相違のこと
次に、明度

明度とは、色の明るさの度合いのこと
高い→明るい色、白に近づく
低い→暗い色、黒に近づく
重さの印象は、
特に、この明度が影響します
そして、彩度

彩度とは、色の鮮やかさの度合いのこと
高い→ビビッドで鮮やかな色味
低い→落ち着いた色味、無彩色(白、黒、灰色)

景色や食べ物の写真も
彩度を調節することで
より素敵な写真にすることができます
いかがでしたか?
色の三属性をつかって
視覚からより効果的に
内容を伝えましょう!
以上、色の三属性についてでした
文字がなくても伝わる?フリーアイコン3選
こんばんは
吉田です
あなたは
生活の中で何気なく見ている
アイコンの役割を知っていますか?
アイコンとは
情報を視覚的に表現したものです
その為、文字がなくても
直感的に意味を伝えることができ、
見る人の認知を補助する役割があります
また、アイコンを活用することで
見やすくなり、シンプルな資料作成にもオススメです
そこで今回は、
3つのフリーアイコンサイトを
ご紹介します
01. ICOOON MONO
6000個以上のアイコン素材を無料でダウンロードできるサイト


02. Icon rainbow
商用利用可能な無料のアイコン素材をダウンロードできるサイト


03. ICON BOX
パスが編集できる商用フリーのアイコン素材集


いかがでしたか?
是非アイコンを活用して
シンプルかつオシャレなデザインに
してみてください!
以上、フリーアイコンサイトの紹介でした
まだいらすとや使ってるって本当?
こんばんは
吉田です
まだいらすとや使ってるって
本当ですか?
資料におけるイラストは
単に装飾だけではなく
文章の補足やイメージを伝える
重要な役割があります
考えやコンセプトがあって、
いらすとやを選んでいるのであれば
全く問題ありません
しかし!!
とりあえず、いらすとやにしておこう
という安易な考えであれば
今すぐやめてください
今回は、
効果的なイラストを選ぶために
ビジネスでも使える
フリーイラストをご紹介します
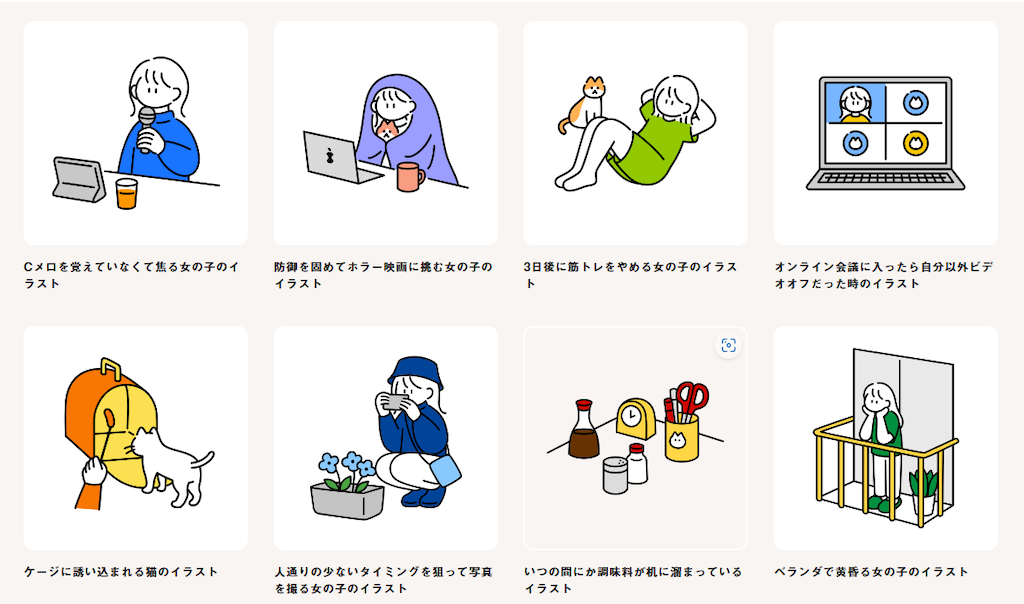
01. shigureni

02. ちょうどいいイラスト

03. undraw

いかがでしたか?
ぜひこのイラストを使って
いらすとやを卒業しましょう!
以上、フリーイラストサイトの紹介でした
センス不要!文字を劇的に読みやすくする方法
こんばんは
吉田です
突然ですが
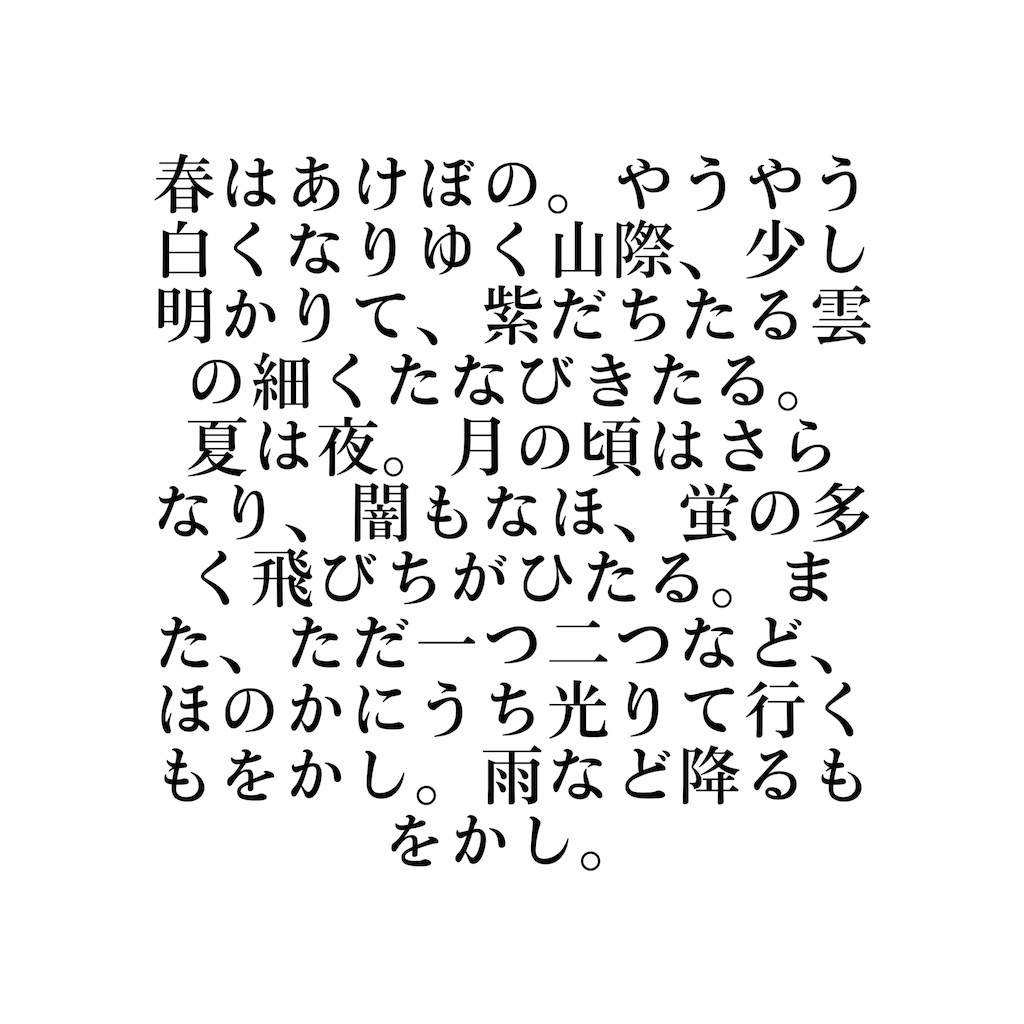
こちらを読んでみてください

読みづらくなかったですか?
文字が読みづらいと、内容も伝わらなかったり
そもそも読んで貰えないかもしれません
そこで、今回は
文字を劇的に読みやすくする方法を
2つご紹介します!
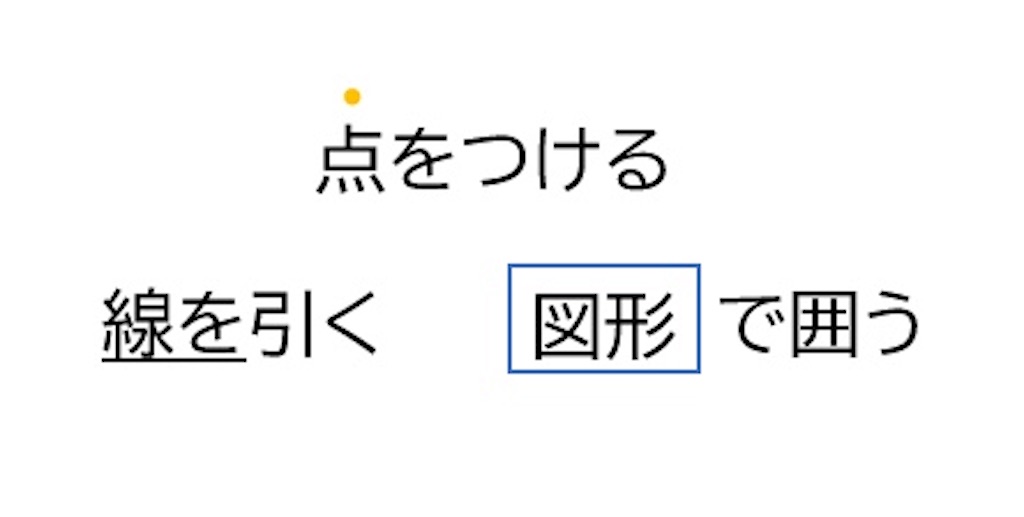
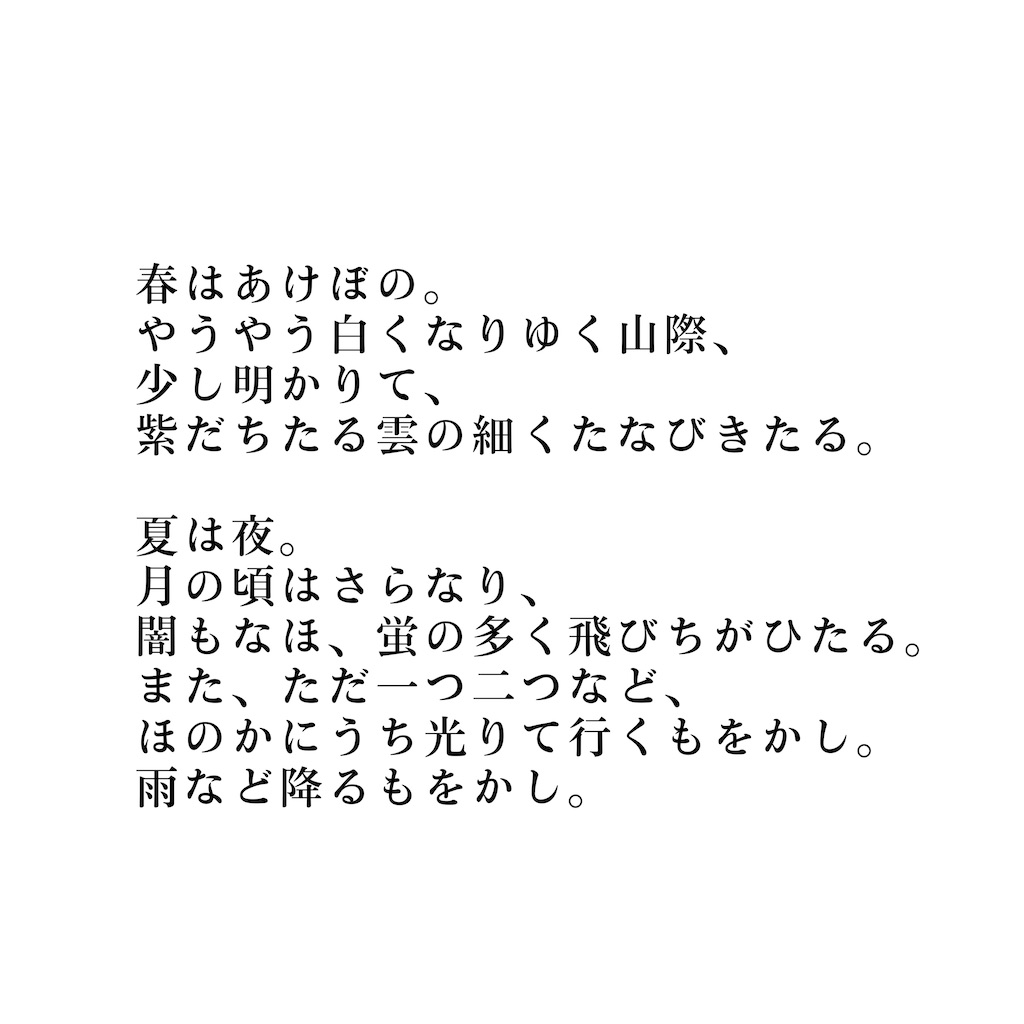
01. 余白を意識する
先程と同じ文章ですが、こちらはどうでしょう?

このように、
余白を意識するだけで
こんなにも読みやすくすることが出来ます
02. 文字に強弱をつける


フォントを使い分けることも
1つの方法です
おまけ
箇条書きや行間を少し広げるのもオススメです!
いかがでしたか?
真似するだけで、文字は読みやすくなるので
是非今日から試して見てください
以上、文字を劇的に読みやすくする方法でした
時間の無駄遣いはもうやめた!パワポのショートカットキー
こんばんは
吉田です
あなたは
日頃からパソコン作業で
ショートカットキー使ってますか?

正直なところ私は
全く使っていませんでした
しかし、それは 時間の無駄遣い でした
その名の通り
ショートカットして
迅速に操作を実行できるので
なんと作業時間が半分になりました!
そこで今回は
これだけは是非覚えて頂きたい
ショートカットキーをご紹介します
01. コピペ
・コピー : [Ctrl] + [C]
選択したオブジェクトやテキスト等すべてコピーする
・貼り付け : [Ctrl] + [V]
クリップボードに記録されたコンテンツを貼り付ける
・書式のコピー : [Ctrl] + [Sift] + [C]
選択したオブジェクトの塗りつぶし色、
線色、テキストのサイズ、色、フォント等
書式だけをコピー
・書式の貼り付け : [Ctrl] + [Sift] + [V]
コピーした書式を貼り付ける
02. 重ね順
・最前面に移動 : [Ctrl] + [Shift] + ]
・最背面に移動 : [Ctrl] + [Shift] + [
・1 つ前面に移動 : [Ctrl] + ]
・1 つ背面に移動 : [Ctrl] + [
03. その他
・切り取り : [Ctrl]+ [X]
オブジェクトやテキストを切り取る
・戻る : [Ctrl] + [Z]
操作を取り消して操作前の状態に戻す
・全選択 : [Ctrl] + [A]
スライド内のすべてのオブジェクトを選択
・グループ化 : [Ctrl] + [G]
複数のオブジェクトをグループ化する
→解除 : [Ctrl] + [Shift] + [G]
いかがでしたか?
実践することで、身につくので
是非お試し下さい!
以上、ショートカットキーの紹介でした